WEBページや、ブログなどにチャートを挿入する場合、グーグルチャートAPIが簡単に使え、見栄えの良いグラフが作れます。
棒グラフ、円グラフ、散布図など多彩なチャートの他、地図なども使え、グーグルの詳しいガイドやリファレンスを見ながら短時間で効率よく作ることが出来ます。
この記事では、Wordpressなどのブログにグラフを埋め込む場合の基本的な使い方から、実践的な使い方まで紹介したいと思います。
基礎編:Google Chart API を使ってみる
GoogleChartAPIとは
グーグルチャートAPIとは、グーグル社が開発したグラフ(チャート)を作成するWEBアプリケーションです。
パラメータを定義して関数をコールすると、自分の用意したWEBページやブログサイトに簡単にグラフを描いてくれます。もちろん無料で使用出来るのも良いですね。

WordPress(Cocoon)の中にサンプルチャートを描いて見る
まず、下の例を見て下さい。上のグーグルのサイトに出ているサンプルですが、このブログに埋め込んでみました。
グーグルのサンプルコードは下記のものです。
<html>
<head>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Expenses'],
['2013', 1000, 400],
['2014', 1170, 460],
['2015', 660, 1120],
['2016', 1030, 540]
]);
var options = {
title: 'Company Performance',
hAxis: {title: 'Year', titleTextStyle: {color: '#333'}},
vAxis: {minValue: 0}
};
var chart = new google.visualization.AreaChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="chart_div" style="width: 100%; height: 500px;"></div>
</body>
</html>
ブログに埋め込んだJavaScriptは下記になります。
</script><script src="https://www.gstatic.com/charts/loader.js"></script><script>
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Year', 'Sales', 'Expenses'],
['2013', 1000, 400],
['2014', 1170, 460],
['2015', 660, 1120],
['2016', 1030, 540]
]);
var options = {
title: 'Company Performance',
hAxis: {title: 'Year', titleTextStyle: {color: '#333'}},
vAxis: {minValue: 0}
};
var chart = new google.visualization.AreaChart(document.getElementById('chart_div1'));
chart.draw(data, options);
}
このJavaScriptのコードを入れるところは、Cocoonでは、「カスタムJavaScript」の入力枠(投稿の下の方にあります)です。グーグルサンプルコードの”<head>”から”</head>”までを全てコピー&ペーストして下さい。
Cocoon以外のテーマでは記事毎に「JavaScript」が入力できない場合は、プラグインなどを入れると良いでしょう。
記事の中には、グラフ表示をしたいところに、グーグルサンプルコードの”<body>”から”</body>”までの”<div id=”chart_div” style=”width: 100%; height: 500px;”></div>”を「カスタムHTML」にて入れます。
以上でブログ内にJavaScriptを使ったチャートが描けます。
応用編:実用的な使い方
サンプルプログラムでは、データを直接入れているのですが、実際には、EXCELなどでデータを入力(そしてデータ処理)して、グラフ化することが多いと思います。
EXCELファイルを読込む
先ほどのサンプルデータをエクセルに入れてみました。下の表となります。
このエクセルファイルをサーバーにアップロードして、phpプログラムから読出し、JavaScriptから使えるように変数に書き出します。
phpの読出しプログラムを次に示しています。これはショートコードと言うWordpressでユーザー作成のphpプログラム(下記プログラム)をfunctions.phpの中に定義しておきます。
function read_excel($attr){
// パラメータ:$attr[0]に"debug"を設定すると、画面にも表示する。デバッグ不要の時、"nodebug"とする。
// $attr[1]~[n]=読み出すエクセルファイル名
// 拡張子は、csv、xls、xlsxのいずれか
// データを保存するディレクトリー:/home/○○○○/www/dataなど、サーバーのフォルダを設定する。
for($i=1; $i<count($attr); $i++){
$readFile = "/home/xix/www/data/" . $attr[$i];
// 連想配列でデータ受け取り
$data = readXlsx($readFile);
$ex_js = json_encode($data, JSON_UNESCAPED_UNICODE);
$fn = explode('.', $attr[$i]);
// デバッグ指定で出力確認
if($attr[0]=="debug"){
print '<pre>';
echo "i=" . $i . PHP_EOL, 'parameter=' . $attr[$i] . PHP_EOL, 'variable name='. $fn[0] . '_js' . PHP_EOL, 'readFile Full path=' . $readFile . PHP_EOL;
echo $fn[0] . '_js = ' . $ex_js . PHP_EOL;
print '</pre>';
}
// javascriptの変数 filename + '_js' に設定
echo '<script type="text/javascript">var ' . $fn[0] . '_js = ' . $ex_js. '</script>'.PHP_EOL;
}
}
// エクセルファイルを読み出し、配列を返す
function readXlsx($readFile)
{
//ライブラリの宣言
include_once("/home/○○○○/www/php/phpexcel/Classes/PHPExcel/IOFactory.php");
require_once "/home/○○○○/www/php/phpexcel/Classes/PHPExcel.php";
// ファイルの存在チェック
if (!file_exists($readFile)) {
exit($readFile. "が見つかりません。" . EOL);
}
// ファイル拡張子
$extension = pathinfo($readFile, PATHINFO_EXTENSION);
// csvファイルの時
if ($extension === 'csv'){
$reader = PHPExcel_IOFactory::createReader('CSV');
}else if ($extension === 'xls'){
// xlsファイルのとき
$reader = PHPExcel_IOFactory::createReader('Excel5');
}else if ($extension === 'xlsx'){
// xlsxファイルのとき
$reader = PHPExcel_IOFactory::createReader('Excel2007');
}
// 読み込む
$excel = $reader->load($readFile);
// 最初のシートを取得
$sheet = $excel->getActiveSheet();
return $cells = $sheet->toArray();
// // xlsxをPHPExcelにロード
// $objPExcel = PHPExcel_IOFactory::load($readFile);
// 配列形式で返す
// return $objPExcel->getActiveSheet()->toArray(null,true,true,true);
}
add_shortcode('read_excel_file2', 'read_excel');Cocoonでは、「外観」「テーマエディタ」「テーマのための関数」でfunctions.phpを選び、追加します。元のプログラムのコピーを取っておくとをおススメします。
エクセルを読み出すモジュールを、php/phpexcel/Classes/PHPExcel/IOFactory.php、サーバーのフォルダに入れます。
データファイルは、上のプログラムのように、適当なフォルダを作り指定しておきます。
このphpプログラムは、functions.php内にショートコードとして登録されており、呼出すには、記事の中に次のように書きます。([]は半角で書いてください)
[ read_excel_file2 nodebug Book1.xls Book2.xls Book3.xls]
- read_excel_file2:ショートコードの名前
- nodebug:”debug”とするとphpで展開されたファイル名、変数定義などが画面に表示されます。デバッグ時以外は、”nodebug”にします。
- Book1.xls :読込むエクセルファイルで、複数個指定出来ます。ファイル形式として、xlsの他、csv、xlsxの読込が可能で、拡張子にて判断しています。
- 展開される変数は、ファイル名に”_js”を付加した2次元配列になります。
エクセルファイルを読込むと、1行目がラベル行となり、文字列として””で展開されますので、カラムのラベルとして使用出来ます。
CSVで読込む時は注意が必要です。元のファイルが文字列になっていない(”で囲まれていない)場合など、データが全てfalseとなってしまいますので、確認してください。
また、xlsファイルを保存する場合にも注意が必要です。データの範囲外に値や式が入っていたり、また以前に入っていて消していたとしても、データ範囲として認識され、データとして読込んでしまいます。
このような時、そのシートを一度CSV形式で保存してファイルを閉じ、再度CSVファイルを開き、xlsで保存し直すとうまく行きます。(CSV形式では、式などの情報が全て数値に変わります)
JavaScriptでEXCELデータ読込みグラフ表示する
次にJavaScriptでphpで展開された配列変数のデータをgoogleChartAPIに読込み、グラフ表示をしてみます。下記がJavaScriptのプログラムです。Cocoonでは、これを「カスタムJavaScript」の中に入れます。
</script><script src="https://www.gstatic.com/charts/loader.js"></script><script>
google.charts.load('current', {'packages':['corechart', 'table']});
google.charts.setOnLoadCallback(drawChart2);
function drawChart2() {
var data = new google.visualization.DataTable();
data.addColumn('string', exmpl_js[0][0]);
data.addColumn('number', exmpl_js[0][1]);
data.addColumn('number', exmpl_js[0][2]);
for(var i=1; i<exmpl_js.length; i++){
data.addRow([
String(exmpl_js[i][0]),
exmpl_js[i][1],
exmpl_js[i][2]
]);
}
var options = {
title: 'Company Performance',
hAxis: {title: 'Year', titleTextStyle: {color: '#333'}},
vAxis: {minValue: 0}
};
var table = new google.visualization.Table(document.getElementById('table_div1'));
table.draw(data, {showRowNumber: true, width: '50%'});
var chart = new google.visualization.AreaChart(document.getElementById('chart_div2'));
chart.draw(data, options);
}
これをプレビューで見ると下のグラフが表示されます。
EXCEL読込みデータを加工してグラフに表示する
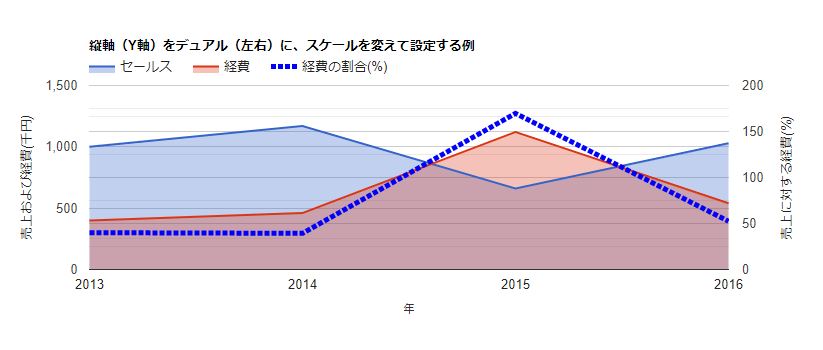
更に上記の応用として、JavaScriptで計算式を設定し、グラフ表示させると同時にグラフの縦軸に変化を付けます。
下のグラフを見て下さい。
ここでは、セールスと経費から計算した経費の割合(%)を追加して、折れ線グラフを点線で表示しています。
JavaScriptのプログラムは下記になります。
</script><script src="https://www.gstatic.com/charts/loader.js"></script><script>
google.charts.load('current', {'packages':['corechart', 'table']});
google.charts.setOnLoadCallback(drawChart3);
function drawChart3() {
var data = new google.visualization.DataTable();
data.addColumn('string', exmpl_js[0][0]);
data.addColumn('number', exmpl_js[0][1]);
data.addColumn('number', exmpl_js[0][2]);
data.addColumn('number', '経費の割合(%)');
for(var i=1; i<exmpl_js.length; i++){
data.addRow([
String(exmpl_js[i][0]),
exmpl_js[i][1],
exmpl_js[i][2],
exmpl_js[i][2]/exmpl_js[i][1]*100;
]);
}
var options = {
title: "縦軸(Y軸)をデュアル(左右)に、スケールを変えて設定する例",
width: "100%",
chartArea:{left: '10%', right: '10%'},
hAxis: {title: '年', titleTextStyle: {color: '#333', fontSize: 11}},
legend: { position: 'top', maxLines: 2},
seriesType: "area",
series: {
0: {targetAxisIndex: 0},
1: {targetAxisIndex: 0},
2: {targetAxisIndex: 1}
},
vAxes: {
0: {title: '売上および経費(千円)', minValue: 0},
1: {title: '売上に対する経費(%)'} /*,viewWindowMode : 'explicit', viewWindow:{min: 0, max:200}}*/
},
};
var columns = [];
var series = {};
for (var i = 0; i < data.getNumberOfColumns(); i++) {
columns.push(i);
if (i > 0) {
series[i - 1] = {};
}
}
series[2] = {type: 'line', lineWidth: 5, lineDashStyle: [5, 2], color: 'blue', targetAxisIndex: 1} ;
options.series = Object.assign(options.series, series);
var chart = new google.visualization.ComboChart(document.getElementById('chart_div3'));
var view = new google.visualization.DataView(data);
chart.draw(view, options);
google.visualization.events.addListener(chart, 'select', function () {
var sel = chart.getSelection();
if (sel.length > 0) {
if (sel[0].row === null) {
var col = sel[0].column;
if (columns[col] == col) {
columns[col] = {
label: data.getColumnLabel(col),
type: data.getColumnType(col),
calc: function () {
return null;
}
};
series[col - 1].color = 'silver';
}
else {
columns[col] = col;
series[col - 1].color = null;
}
options.series = series;
var view = new google.visualization.DataView(data);
view.setColumns(columns);
chart.draw(view, options);
}
}
});
}
上野プログラムのように、グラフの種類や軸の設定などは全て、series:で行います。series:ではデータ系列を設定するもので、カラムに対応しており、ここで言うseries:2とは計算式を設定した「経費の割合」となります。
Y軸(vAxis, Y-axis)に主軸と補助軸を設け、それぞれスケールを変える
series: {
0: {targetAxisIndex: 0}, //データ系列0は0の軸を指定する
1: {targetAxisIndex: 0}, //データ系列1は0の軸を指定する
2: {targetAxisIndex: 1} //データ系列2は1の軸を指定する
},
vAxes: { //各軸の設定をする
0: {title: ‘売上および経費(千円)’, minValue: 0},//0の軸のタイトルを設定
1: {title: ‘売上に対する経費(%)’} //1の軸のタイトルを設定
/* ,viewWindowMode : ‘explicit’, viewWindow:{min: 0, max:200}}} //スケールを変える場合*/
}
2種類のグラフを表示する
seriesType: “area”,でデフォルトのグラフ種別を指定し、変更したい系列にそのグラス種別を下記のように指定する。
var series = {}; // 追加指定に使う配列を宣言(後で結合する)
series[2] = {type: ‘line’, lineWidth: 5, lineDashStyle: [5, 2], color: ‘blue’, targetAxisIndex: 1} ; // 2番目のデータ系列を青色の折れ線で点線に設定する
options.series = Object.assign(options.series, series); // 設定したseries[2]を先に定義したoptionsのseries配列に結合する
凡例でデータ系列の表示/非表示を切替える
凡例の各データ項目をクリックしてみて下さい。その系列のプロットが表示/非表示されます。
google.visualization.events.addListener()関数でイベントを定義して、凡例の項目が選択されると、series[col – 1].color = ‘silver’;で凡例の表示を灰色に変え、setColumns(columns);でプロットデータ系列から外しています。
日本地図に都道府県別のデータを色分け表示する
下の例は、日本地図に各都道府県の平均寿命を男女別に色分けで表してみました。データは厚生労働省ホームページ「平成27年都道府県別生命表の概況」(下記サイト)からダウンロードしました。
各都道府県にマウスを移動させるとそれぞれの平均寿命が男女別に表示されます。ドロップダウンリストから「男性」「女性」を選択すると、それぞれのデータが地図に反映されます。
</script><script src="https://www.gstatic.com/charts/loader.js"></script><script>
google.charts.load('current', { 'packages': ['geochart'],'mapsApiKey': 'APIキーをグーグルサイトで取得して設定する' });
google.charts.setOnLoadCallback(graphChart);
function graphChart() {
/* 列= 0:都道府県番号、1:都道府県名、 2:平均寿命(男)、 3:平均寿命(女) */
var data = new google.visualization.DataTable();
data.addColumn('number', lifespan_js[0][0]);
data.addColumn('string', lifespan_js[0][1]);
data.addColumn('number', lifespan_js[0][2]);
data.addColumn('number', lifespan_js[0][3]);
data.addColumn({'type':'string', 'role':'tooltip', 'p':{'html':true}});
var row_data = [];
var k =0;
for(var i=1; i<lifespan_js.length; i++){
row_data[k++] = lifespan_js[i][0]; // 都道府県番号
row_data[k++] = lifespan_js[i][1].replace(/\s+/g, "");
for( var j=0; j<2; j++){ //男女の平均寿命を入れる
row_data[k++] = lifespan_js[i][j+2];
}
row_data[k++] = '平均寿命(男):' + lifespan_js[i][2].toFixed(1) + '平均寿命(女):' + lifespan_js[i][3].toFixed(1); // 地図上マウスオーバー時の表示用
data.addRow(row_data);
k=0;
}
var male = 1; // 1:male, 0:female
var sel_html = "全国都道府県<select id=sel_danjo style='width:auto'>";
sel_html += "<option value='1' selected>男性</option>";
sel_html += "<option value='0' >女性</option>";
sel_html += "</select>の平均寿命で並べる。";
var sel_list = document.getElementById("sel_map");
sel_list.innerHTML = sel_html;
GraphChart_map(male) ;
var select = document.querySelector("#sel_danjo");
select.addEventListener('change', function(){
var options = this.options;
var male = options[options.selectedIndex].value;
GraphChart_map(male);
var sel_html = "全国都道府県<select id=sel_danjo style='width:auto'>";
sel_html += "<option value='1'" + ( male=='1' ? ' selected':'') + ">男性</option>";
sel_html += "<option value='0'" + ( male=='1' ? '':' selected') + ">女性</option>";
sel_html += "</select>の平均寿命で並べる。";
});
function GraphChart_map(male){
var option = {
region: 'JP',
resolution: 'provinces',
/* displayMode: 'markers',*/
colorAxis: {colors: ['#ffff00', '#32cd32']},
focusTarget: 'category',
showLegend: true,
backgroundColor: '#add8e6',
tooltip: {isHtml: true}
};
var map_view = new google.visualization.DataView(data);
map_view.setColumns([ 1, (male=='1' ? 2:3), (male=='1' ? 3:2)]);
var chart = new google.visualization.GeoChart(document.getElementById('map_div1'));
chart.draw(map_view, option);
}
}
GeoChart、MapChartを使うには、グーグルサイトからAPIキーを取得して、mapsApiKeyに設定する必要があります。
下記のデフォルト設定で使用することも出来るようですが、場合によっては使用上の制限などを受けるようです。
var myMapsApiKey = 'SomeMagicToSetThis';
google.charts.load('45', { packages: [ 'geochart'], mapsApiKey: myMapsApiKey });
設定していないと、下記のエラーメッセージがConsoleに表示されます(F12を押すと表示される)
Geocoding Service: This API key is not authorized to use this service or API.
登録は下記グーグルサイトで出来ます。
GEOCHATの料金は、1,000回のアクセスで5USDとありますが、毎月200USDが無料でついているので、個人的に使う場合事実上の課金はないと思います。(毎月40万のチャート表示まで)
コンソールでエラーが中々消えなかった状態で使っていましたが、「Maps JavaScript API」のみを有効にしていました。「Geocoding API」も有効にするとエラーが消えました。