食事に含まれるコレステロールおよび動物性脂肪はLDLコレステロール値を増加させる大きな要因となっていることが知られている。
私自身も血中LDLコレステロール値が要治療(E)レベルに上昇した時、日常の食事内容を見直し食事から摂取するコレステロールを減らし、結果的にLDLコレステロールを下げた経緯があった。
今回、この方法を実践するのにスマホアプリを開発したので紹介したい。
食事内容によって血中コレステロールが増加する
食事から摂取するコレステロールの制限撤廃?
厚生労働省は2015年、日本人の食事摂取基準からコレステロールの上限値を撤廃しましたが、なぜでしょうか。また、いくら摂っても問題ないのでしょうか?
この背景には、アメリカの心臓病学会などが2013年「コレステロールの摂取制限を設けない」として、2015年2月に農務省と保健福祉省が「コレステロールを多く含む食品の摂取制限に関して新しいガイドラインから削除する方針」であることを明らかにしたことからはじまり、日本もこれに合わせ2015年食事におけるコレステロールの摂取量に関して上限値が撤廃された経緯があります。
理由は、米国心臓協会などから「食事からのコレステロール摂取量を減らすことで、血中コレステロール値が低下するという明確な証拠がない」ということです。
また厚生労働省も「コレステロール摂取の上限値を算定するのに、十分な科学的根拠が得られなかったから」としています。
いったん白紙に戻しただけで、「いくら摂っても問題ないのでしょうか?」に対する答えは、明らかに「No」です。
昔から「卵は1日1個まで」とか、「イカ、タコ、エビ、貝類はコレステロールが多いので注意」とか言われていますが、この摂取量の上限には個人差があります。
コレステロールは体内(肝臓)でも作られており、全体の70~80%と言われています。そして、食事から多く摂取すると肝臓でのコレステロール生産が減少し、逆に食事からの摂取量が少ないとコレステロール生産が増加すると言う、一定のコントロールが働いているそうです。
健常な人では、からだ全体のコレステロールの量は、肝臓で作られる量、小腸から吸収される量、からだの中で利用される量、そしてからだの外に排泄される量のバランスが適切にとられていて、一定に保たれています。
食事から摂るコレステロールがLDLコレステロールに影響しているかどうかを確認する方法があります。
健康診断など血液検査を行う2か月前から、卵や乳製品、肉類(脂身)を一定量以下に制限する食事に変えてみて受診するとLDLコレステロール値が驚くほど下がります。
下記にその詳細を紹介しています。

LDLコレステロール値に問題があるケースが多い
コレステロールは血液中の濃度を一定の範囲に保つための調節が行われますが、ホルモンのバランスの崩れや加齢などさまざまな要因により、この調節がうまくいかなくなり脂質異常症がおこります。
調節が正常に行われないと、肝臓での合成が増えたり、食事からの脂質摂取が増えたり、また、細胞でのLDLなどを取り込む受容体が減ったりすることで、結果的に血液中のLDLコレステロールが増えることになります。
この余剰のコレステロールは血液中を循環したままになり、血液中のLDLコレステロールの値が高くなります。
LDLコレステロールが増えると、LDLが血管に沈着し、酸化変性されて動脈硬化を起こします。これまでの数多くの研究から、LDLコレステロール値が高いと、動脈硬化を起こし、狭心症や心筋梗塞を発症しやすくなることが証明されています。
脂質異常症には、次の3つの血液検査結果で判定されます。
- 高LDLコレステロール血症=LDLコレステロール値が140mg/dℓ以上
- 低HDLコレステロール血症=HDLコレステロール値が40mg/dℓ未満
- 高トリグリセライド血症=中性脂肪(トリグリセライド)値が150mg/dℓ以上
健康診断のデータでは、特に「高LDLコレステロール血症」の人が多いと示しています。
LDLコレステロールを低減させるには
医療機関は慎重に選ぶ
健康診断などで異常が見つかったら、迷わず医療機関で受診するのが一番です。
LDLコレステロール値が高くなっている原因を調べ、食事療法など生活習慣の改善で様子を見るか、薬が必要かを判断してくださいます。
食事療法のみで血液中のコレステロール値が目安とされている値まで低くならない場合は、食事療法に加えて薬を使うことも数多く行われており、コレステロールを減らすことで、心筋梗塞の発生を防いだり、死亡率を減らしたりできることが証明されています。
ただ、注意したいのは、町医者の多くは、このような診断・治療をすることなく、いきなり「クスリを処方」することが多いので、出来れば大きな病院に行くのが良いと思います。
私の回りの人も、ほとんどクスリに頼っている方が多く、その理由は健康診断で要治療となった時に町医者で診てもらった結果だと聞いています。
私の場合も、近くのクリニックで健康診断をしていましたが、安易に「クスリの処方」を受けたので、それ以降は市の健康診断に変えました。
食事内容を見直す
コレステロールを低減するには、まず食事内容を見直すことで改善できる場合が多くあります。
市民病院で先生からアドバイスを受けたのは、次の3点でした。
- 卵の摂取を減らす
- 乳製品を控える
- 油の摂取を減らす
卵には、Mサイズの鶏卵1個(正味約50g)はコレステロール210mgが含まれており、一日の摂取量を超えてしまいます。
他にレバーや魚の卵などもコレステロールを多く含んでいるので、これらの摂取量を減らすことで血中コレステロール値を下げることが出来ます。
次に、乳製品ですが、牛乳をはじめバター、チーズ、ヨーグルトなどには乳脂肪が含まれ、この成分がコレステロールを多く含んでいます。
普通牛乳200mlには約24㎎のコレステロールを含んでいます。バター10gは21mg、ヨーグルト100mlには12mgなど含まれています。ただ、乳製品は低脂肪に変えると約半分に減らすことが出来るのでコレステロール低減対策には効果的です。
次に油ですが、特にコレステロールを増加させるのは、飽和脂肪酸です。飽和脂肪酸は、肉の脂身や、鶏肉の皮、バター、ラード、やし油、生クリーム、洋菓子に多く含まれています。また、工業的に作られたトランス脂肪酸を多く含むマーガリン、洋菓子、スナック菓子、揚げ菓子の摂取は控えることが効果的です。
逆に、n-3系多価不飽和脂肪酸の多い青背の魚や、n-6系多価不飽和脂肪酸の多い大豆を増やすことで悪玉コレステロールを減らすことが出来るのでコレステロール対策には効果的です。
その他、コレステロール低減対策に効果があるのは、食物繊維の摂取です。玄米、七分づき米、麦飯、雑穀、納豆、野菜、海藻、きのこ、こんにゃくなどは食物繊維が多く、余分のコレステロールをからめとり便として体外に排泄させる働きがあります。
食事の基本として、魚、大豆、野菜、未精製穀類、海藻など日本食をを主体とした内容にして行くことが結果的には効果があるとされています。
乳製品は低脂肪を、卵は適量に、肉の脂身、バター、砂糖・果糖は控えることが効果的なコレステロール低減対策だと言われてます。
LDLコレステロール低減のための食事管理スマホアプリ
毎回の食事内容を管理する方法
食事内容を管理するには、表集計ソフトなどを使い、食品とその摂取量を計量して、食品成分表から各栄養素の集計を行うことが必要ですが、毎日食事毎に実践するには大変で、根気が要ります。
私も当初この方法を行い2年間続けましたが、毎日大変なので、何か良い方法がないかと検討をして来ました。
そして、スマホからデータを入力する方法を思い付き、スマホアプリ(Android)の開発を行い、現在それを使っています。
スマホアプリを使うことで、これまで行っていた食品と摂取量のメモ記載、食後表計算ソフト入力、摂取量からコレステロール値などを管理する方法から、リアルタイムでの管理が出来るようになりました。
以前は、食後に摂取量がオーバーしていたり、また表計算ソフトへの入力がおっくうになり途中で止めてしまうこともありましたが、スマホアプリを使うとその場で入力し、リアルタイムでコレステロールや飽和脂肪酸の摂取量が把握できるので、非常に効果的に使うことが出来ます。
計量は食品を口に入れる前で、上限値をオーバーしそうになるとグラフの色で注意喚起をしてくれるので、事前に摂取を抑制することが出来るようになりました。
また、コレステロールや飽和脂肪酸、食塩などは上限値にて管理する以外に、カロリー、3大栄養素、食物繊維などは下限値を設定しており、後どれくらい摂取する必要があるかなどもリアルタイムで把握できるようになり、必要な栄養素をバランスよく摂取することが出来るようになりました。
食品の計量は以前と同様に必要ですが、その場で入力して結果が即座に見えるため、便利なツールとして使えます。
スマホアプリの構成
スマホアプリはグーグルスプレッドシートとリンクして、データ保存の他、食品成分データベースによる栄養成分の計算を行い、集計結果をスマホから参照するようになっている。
データベースは文部科学省が提供している「食品成分データベース(日本食品標準成分表2015年版七訂)」を下記サイトからダウンロード(無料)して計算しています。
一方、グーグルスプレッドシートは、G-Drive(グーグルの提供するWEBサーバー)にユーザー登録すれば、誰でも15GBまで無料で利用可能となっています。
したがって、スマホ本体はデータ入力・修正、チャート表示用に使い、データ保存、データ集計などは全てグーグルスプレッドシート内で行うようになっています。
したがって、データはパソコンなどからも使用が可能です。
グーグルスプレッドシート
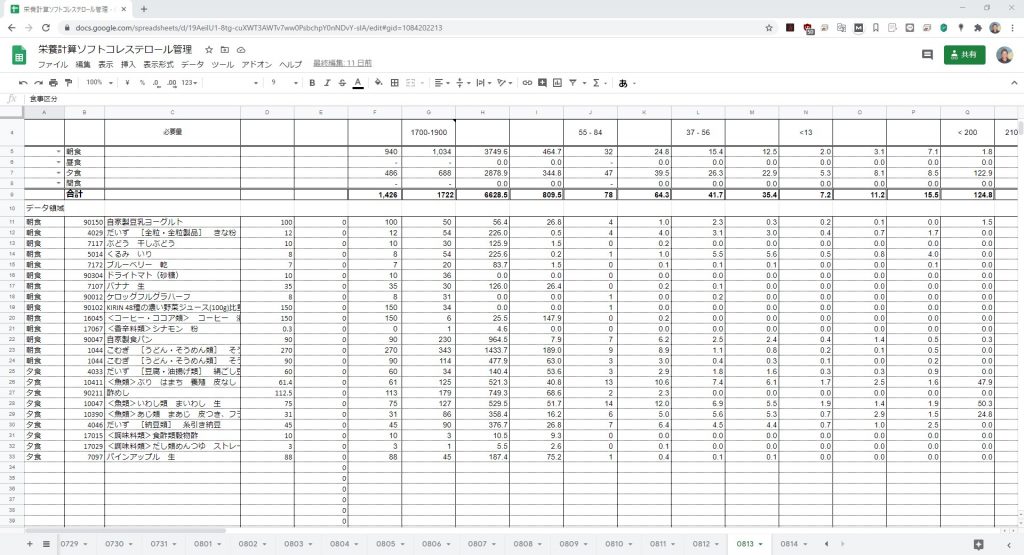
グーグルスプレッドシート(データ入力シート)
データ入力シートは日々新規自動作成され、その日の食事を朝食、昼食、夕食別でスマホから入力することで食品データとして登録され栄養素としての集計がされます。

グーグルスプレッドシート(データ集計シート)
データ集計シートには、データ入力シートの集計行が日付順に自動で追加されて行きます。

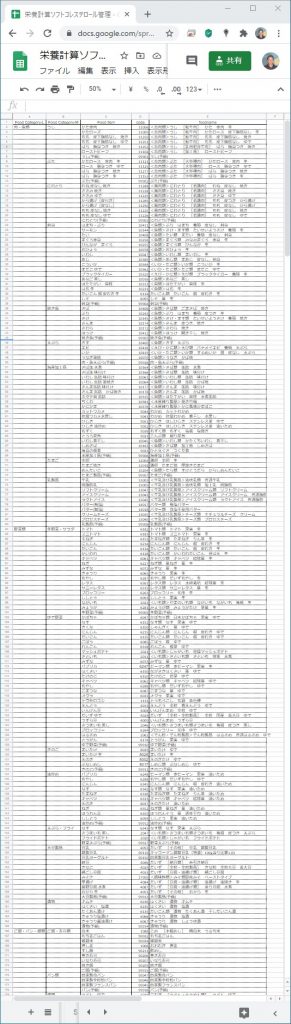
食品メニューを作る
スマホから食品データ入力時にドロップダウンリストにて表示されるメニューです。スプレッドシートを直接編集することで新しい食品アイテムを追加することが出来ます。

GAS(Google Apps Script)
グーグルスプレッドシートにアクセスするには、GASを経由して行います。GASのソーススクリプトを下記に示します。
/*
Android Access Scripts
*/
var ss = SpreadsheetApp.openById('作成したシートのリンク先');
function doPost(e){
var action = e.parameter.action;
if(action == 'addItem'){
return addItem(e);
}else if(action == 'editItem'){
return editItem(e);
}
}
function doGet(e){
var action = e.parameter.action;
if(action == 'getItems'){
return getItems(e);
}else if(action == 'getFoodItems'){
return getFoodItems(e);
}else if(action == 'getData'){
return getData(e);
}else if(action == 'getDetail'){
return getDetail(e);
}else{
return getHistory(e);
}
}
//[getHistory]
// *** param:selRowを指定しない時:ヒストリーの表を返す。
// *** param:selRowを指定する時、読込むファイルの位置を行番号(0から始まる)で指定
// *** return : JsonArray ***
function getHistory(e){
var sheet = ss.getSheetByName("SSList");
var sel_row = 0;
if(e.parameter.selRow == null){
var st_row = 3;
var rows =[];
for(var i=0; i<50; i++){
var row =[];
if(sheet.getRange(st_row + i, 1).getValue()==""){
break;
}
for(var j=0; j<3; j++){
row.push(sheet.getRange(st_row+i ,j+1).getValue());
}
rows.push(row);
}
var result=JSON.stringify(rows); return ContentService.createTextOutput(result);
// ここから、データを返すパート
}else{
sel_row = e.parameter.selRow;
/***/
var st_row = 3;
var rows =[];
for(var i=0; i<50; i++){
var row =[];
if(sheet.getRange(st_row + i, 1).getValue()==""){ break; } if(i == sel_row){ sheet.getRange(st_row + i, 2).setValue(1);
var id = sheet.getRange(st_row + i, 4).getValue();
}else{ sheet.getRange(st_row + i, 2).setValue(0); }
}
ss = SpreadsheetApp.openById(id)
var sheet = ss.getSheetByName("summary");
var row_st = 3;
var i=0;
var no_rows;
for(i=0; i<300; i++){
var sheet_name = sheet.getRange(row_st+i ,1).getValue();
if(sheet_name == ""){
no_rows = i;
break;
}
}
var rows = []; rows = sheet.getRange(row_st, 1, no_rows, 12).getDisplayValues(); var result=JSON.stringify(rows); return ContentService.createTextOutput(result).setMimeType(ContentService.MimeType.JSON);
}
}
//[getDetail]
// *** return : J arrasy ***
function getDetail(e){
/*** for release / var sheet = ss.getSheetByName(e.parameter.sheet); /*/
/*** for TEST *
var sheet = ss.getSheetByName("0701");
//
//指定されたシートのデータ範囲をrangeで指定する。
var row_st = 11;
var rows = [];
var i=0;
var no_rows;
//最終行を求める
for(i=0; i<100; i++){
// console.log(" sheet_name" + sheet_name);
if(sheet.getRange(row_st+i ,1).getValue() == ""){
no_rows = i;
break;
}
}
for(var i = 0; i < no_rows; i++){
var row =[];
row[0] = sheet.getRange(row_st+i ,1).getDisplayValue(); row.push(sheet.getRange(row_st+i ,3).getDisplayValue()); row.push(sheet.getRange(row_st+i ,4).getDisplayValue()); row.push(sheet.getRange(row_st+i ,7).getDisplayValue()); row.push(sheet.getRange(row_st+i ,10).getDisplayValue()); for(var j=0; j<7; j++){ row.push(sheet.getRange(row_st+i ,12+j).getDisplayValue()); } row.push(sheet.getRange(row_st+i ,22).getDisplayValue()); row.push(sheet.getRange(row_st+i ,58).getDisplayValue()); rows.push(row);
// console.log("row: " + row);
// console.log("rows: " + JSON.stringify(rows));
}
var result=JSON.stringify(rows);
console.log(result);
// return ContentService.createTextOutput(result).setMimeType(ContentService.MimeType.JSON);
return ContentService.createTextOutput(result);
}
//[getData]
// *** return : J arrasy ***
function getData(){
var sheet = ss.getSheetByName("summary");
var row_st = 3;
var i=0;
var no_rows;
for(i=0; i<50; i++){
var sheet_name = sheet.getRange(row_st+i ,1).getValue();
console.log(" sheet_name" + sheet_name);
if(sheet_name == ""){
no_rows = i;
break;
}
}
// console.log("at for loop out i = " + i);
// console.log("no_rows" + no_rows);
var rows = [];
rows = sheet.getRange(row_st, 1, no_rows, 12).getDisplayValues();
var result=JSON.stringify(rows);
// return ContentService.createTextOutput(result).setMimeType(ContentService.MimeType.JSON);
return ContentService.createTextOutput(result);
}
//*[getFoodItems]
// *** return : J arrasy ***
function getFoodItems(e){
var sheet = ss.getSheetByName("Menu");
var rows = sheet.getRange(2, 1, sheet.getLastRow() - 1,sheet.getLastColumn()).getValues();
var result=JSON.stringify(rows);
return ContentService.createTextOutput(result).setMimeType(ContentService.MimeType.JSON);
}
//*[addItem]
function addItem(e){
/* for release / var sheetName = e.parameter.sheetName; var meal = e.parameter.meal; var foodItemNo = e.parameter.foodItemNo; var Intake = e.parameter.Intake; //
var sheet;
var sheet_exist = false;
var row_st = 3;
console.log(sheetName, meal, foodItemNo,Intake);
var sheets = ss.getSheets();
for(var i = 0;i < sheets.length; i++) {
if(sheets[i].getName()==sheetName){
sheet_exist = true;
sheet = ss.getSheetByName(sheetName);
break;
}
}
var fml = [];
if(sheet_exist == false){
var org_sh = ss.getSheetByName("org_sh");
var sheet = org_sh.copyTo(ss);
sheet.setName(sheetName);
var sheet_sum = ss.getSheetByName("summary");
for(i=0; i<400; i++){
if(sheet_sum.getRange(row_st+i, 1).getValue()==""){ // 登録データの最下行を探す
sheet_sum.getRange(row_st+i, 1).setNumberFormat('@'); // 先頭列の書式を文字とする
sheet_sum.getRange(row_st+i, 1).setValue(sheetName); // 先頭列にシート名を入れる
sheet_sum.getRange(row_st+i, 2, 1, 11).setNumberFormat('0.0'); // カンマ付ではチャート作成でエラーとなる。(#,##0.0から変更)
fml = sheet_sum.getRange(2, 2, 1, 11).getFormulas(); sheet_sum.getRange(row_st+i, 2, 1, 11).setFormulas(fml); for (var j=0; j<11; j++) { sheet_sum.getRange(row_st+i, 2+j, 1, 1).setFormula(sheet_sum.getRange(row_st+i, 2+j, 1, 1).getFormula().replace('org_sh',sheetName)); } break; } }
}
var i=0;
var rows = [];
var row_st = 11;
// var date = new Date();
console.log(sheetName, meal, foodItemNo,Intake);
for( i =0; i<100; i++){
// if(sheet.getRange(row_st+i ,1).isBlank())
if(sheet.getRange(row_st+i ,1).getValue()=="")
{break;}
}
sheet.getRange(row_st+i ,1).setValue(meal);
sheet.getRange(row_st+i ,2).setValue(foodItemNo);
sheet.getRange(row_st+i ,4).setValue(Intake);
return ContentService.createTextOutput("Success").setMimeType(ContentService.MimeType.TEXT);
}
//*[edidItem]
function editItem(e){
/* for release / var sheet = ss.getSheetByName(e.parameter.sheet); var pos = e.parameter.pos; var Intake = e.parameter.Intake; //
var row_st = 11;
console.log(row_st+ " " + parseInt(pos) + " " +Intake);
sheet.getRange(row_st + parseInt(pos) ,4).setValue(Intake);
return ContentService.createTextOutput("Success").setMimeType(ContentService.MimeType.TEXT);
}
//*[getItems]
function getItems(e){
var records={};
var sheet = ss.getSheetByName(e.parameter.sheet);
var rows = sheet.getRange(2, 1, sheet.getLastRow() - 1,sheet.getLastColumn()).getValues();
data = [];
for (var r = 0, l = rows.length; r < l; r++) {
var row = rows[r];
record = {};
record['itemId'] = row[1];
record['itemName'] = row[2];
record['brand']=row[3];
record['price']=row[4];
data.push(record);
}
records.items = data;
var result=JSON.stringify(records);
return ContentService.createTextOutput(result).setMimeType(ContentService.MimeType.JSON);
}
//*[test]
function test(){
var row_st = 2;
// var org_sh = ss.getSheetByName("org_sh");
var sheetName = "0707";
// var sheet = ss.getSheetByName(sheetName);
var sheet_sum = ss.getSheetByName("summary");
var i=7;
var fml = [];
//var str ;
fml = sheet_sum.getRange(2, 2, 1, 11).getFormulas();
sheet_sum.getRange(row_st+i, 2, 1, 11).setFormulas(fml);
for (var j=0; j<11; j++) {
sheet_sum.getRange(row_st+i, 2+j, 1, 1).setFormula(sheet_sum.getRange(row_st+i, 2+j, 1, 1).getFormula().replace('org_sh',sheetName));
}
}
GASの詳細について、下記リンクを参照下さい。

スマホアプリ
スマホアプリ画面集
スマホアプリの各画面です。

起動時のメニュー画面。背景の写真はスマホ内保存の写真から選べる。
メニューには、「食事データ入力」、「データ一覧・修正」、「栄養素集計」、「チャート表示」がある。

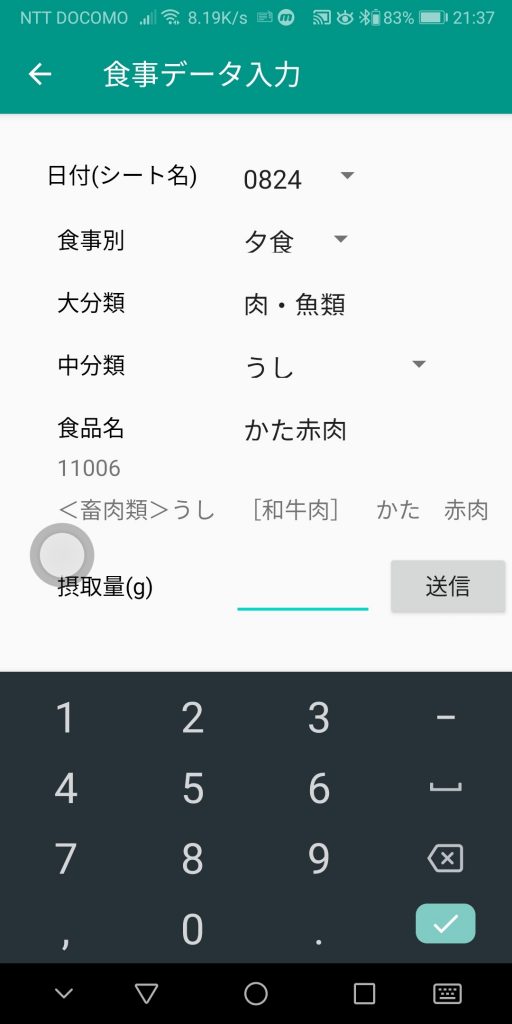
「食事データ入力」を選択すると、左の入力画面が表示される。
日付、食事別は当該の日と時間により自動で表示されるが、手動選択も可能。
大分類、中分類、食品名は予めグーグルスプレッドシートにて設定した内容がドロップダウンリストに表示されるので選択して、摂取量を入力する。

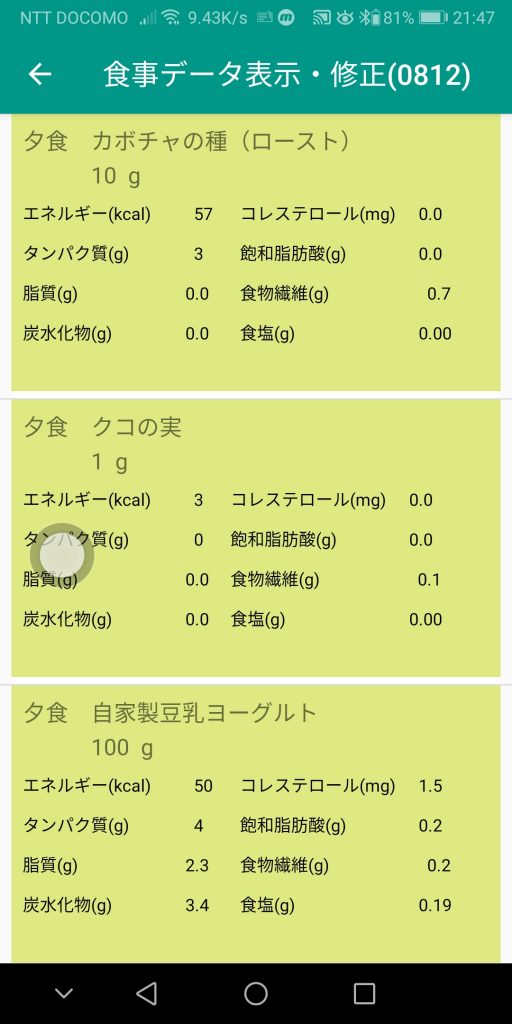
「データ一覧・修正」を選択すると、入力された食事内容のデータが一覧で表示される。
修正が必要な場合、項目をクリックすると修正画面が表示される。

「栄養素集計」を選択すると、過去の全てのデータが日付降順に表示され、更に、その日の詳細な食事内容を表示・修正することが出来る。

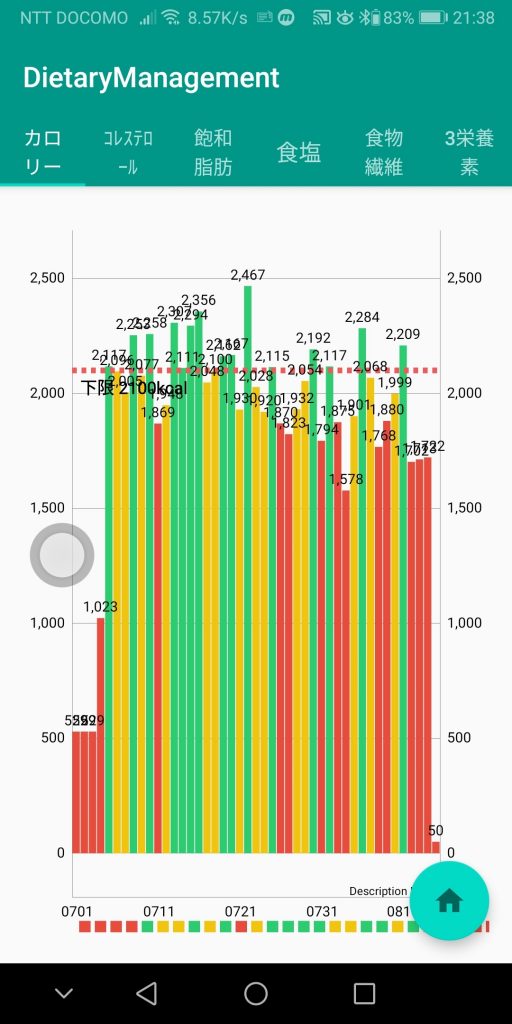
「チャート表示」を選択すると、6つのチャートがタブで選択出来る。
「カロリーチャート」では、日単位で摂取したカロリーがバーグラフで表示される。
カロリーが下限(メニューで設定)を超えると緑、90%以上なら黄色、909%未満なら赤で表示されるので、その日のカロリー摂取量がリアルタイムで把握できる。

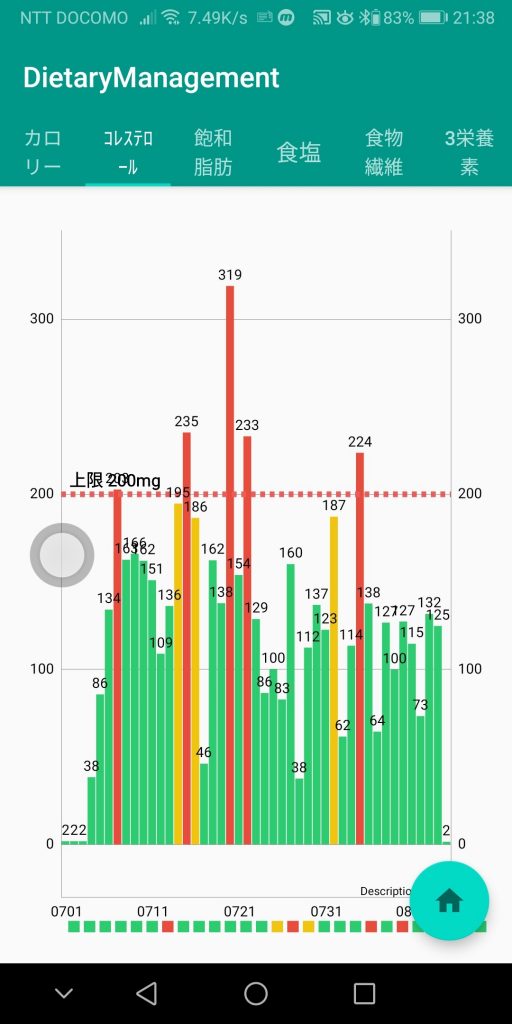
左へフリックすると、「コレステロールチャート」が表示される。上限値を設定しておくと、その値を超えた時赤のバーグラフで表示される。
90~100%未満では黄色表示、90%未満で緑のバーグラフ表示となり、食事の前にどれくらいになるかを把握できる。
ちなみに、赤色のバーグラフが突出しているのは、土用の丑の日でうなぎを食べました。残念なことにウナギのデータはメニューに未登録だったため、食後に大きくオーバーしたのが分かりました。

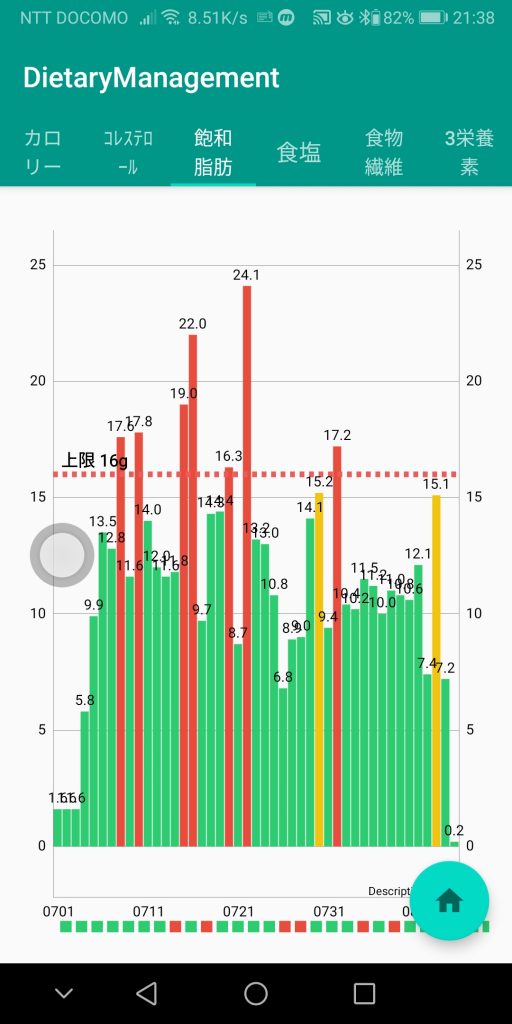
更に左にフリックすると、「飽和脂肪酸チャート」が表示される。
同様に上限値を設定しておけば、90%未満で緑、90~100%未満で黄、100%超えると赤のバーグラフが表示される。

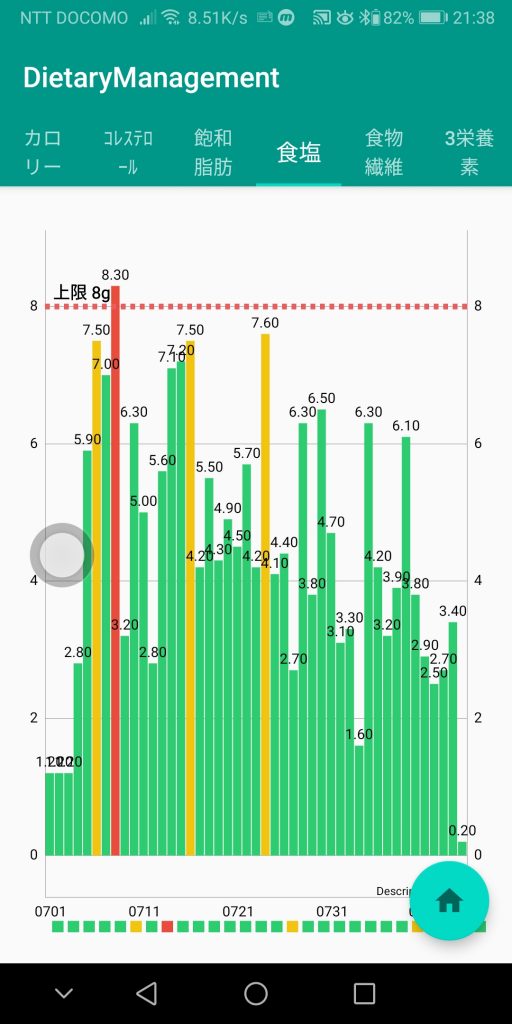
次のチャートは、「食塩」で上限設定により、緑、黄色、赤でのバーグラフが表示される。

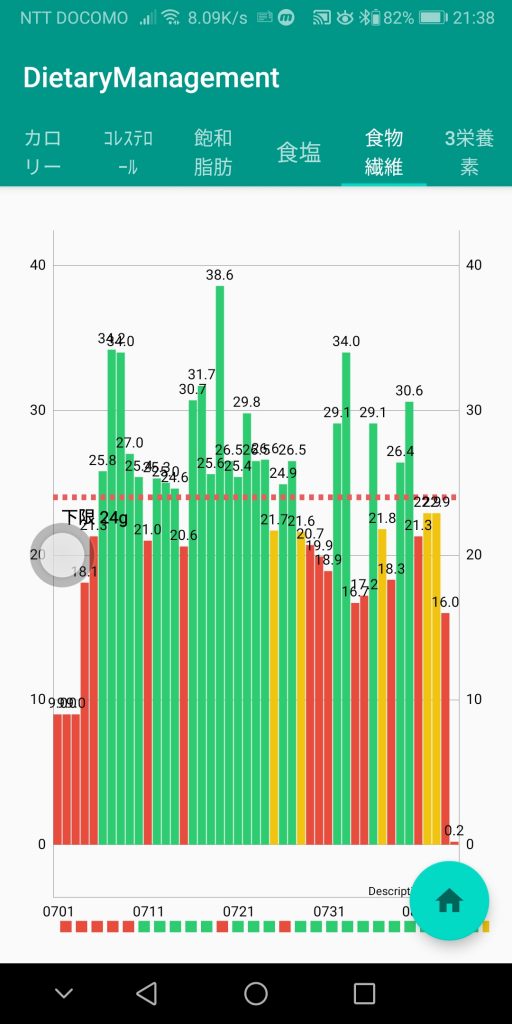
更に左にフリックして「食物繊維チャート」を表示されると、各日に摂取した食物繊維が下限値に対して緑、黄、赤のバーグラフで色分けして表示される。

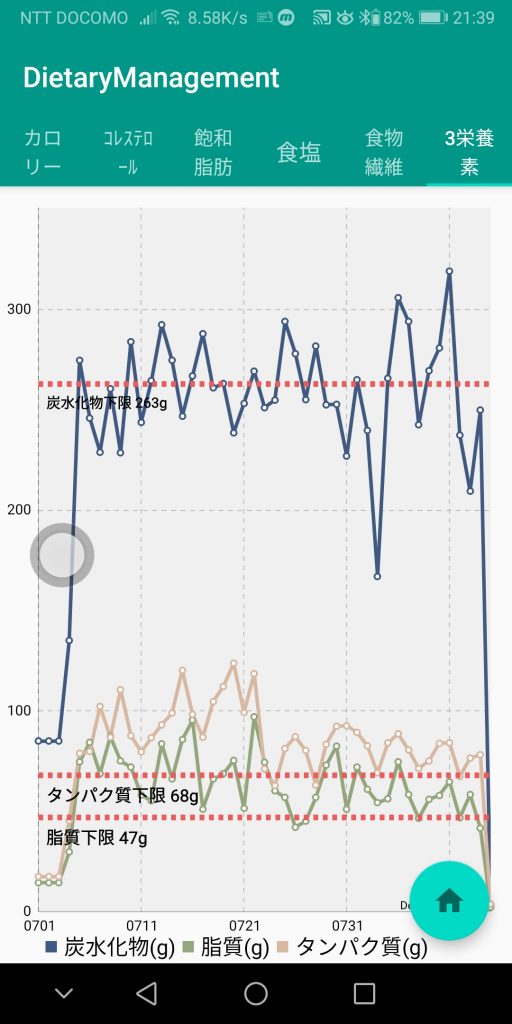
右端のチャートは「3大栄養素チャート」で、炭水化物、脂質、タンパク質の摂取量(g)が表示される。
各摂取量の基準値は基礎代謝量と活動レベルからカロリーを計算して求める。
一日の摂取量の下限ラインは上から、炭水化物、タンパク質、脂質の順となっている。
スマホプログラム開発(Android Studio)
今回作ったスマホアプリは、android用アプリ開発ツールとしてグーグルから無料ダウンロード出来る”android studio”を使った。
android Studioの開発言語はjavaを使用。javaでのプログラム開発は初めてでしたが、開発ツールとしてのサポート機能が優れており、素人でもそこそこ開発が可能でした。
特にスマホ画面作成など、ビジュアルで作成できるので、概略設計から始め、次第に詳細設計を行う方法で開発が進められた。
一方で、エラーへの対処や、android特有の問題が発生した時には、グーグルのサイトをはじめ、多くの先駆者の記事や動画が参考になり、解決の糸口を見つけることは容易だった。
詳細プログラムソースリストは、今回省略しますが、後日機会があればアップしたいと思います。
まとめ
この食事栄養素管理アプリを使って、リアルタイムに食事内容を管理することで、血中のLDLコレステロールを140mg/dℓ以下に抑えることを目標にしている。
実際にこのソフトを使用して食事を管理することで、最初の健康診断では目標を達成することが出来た。
食事内容を管理して行くと、ある程度自分で判断が出来るので、継続して入力する必要はないが、ややもすると、従来の食事内容に戻ることもあるので、時々アプリを使って確認する使い方を継続して行くつもりである。
また、コレステロールに限らず、カロリー制限、糖質制限、その他の栄養素の摂取管理などにも有効に使えるため、今後機会を見つけて対応して行きたい。


